【2025年最新】GA4のクロスドメイン設定方法を解説!計測できないときのチェックポイントも
この記事をシェアする
手間のかかるクロスドメイン計測の自動設定が可能!広告効果測定ツール「アドエビス」とは?

「クロスドメインとは、どういう意味?」
「GA4でクロスドメインを設定するにはどうすればいいの?」
「クロスドメインがうまく動作しないのはなぜ?」
Googleアナリティクス4(GA4)を使うマーケターの中で、このようなお悩みを抱えている方もいるのではないでしょうか。
GA4でクロスドメイン計測の設定を行うと、複数ドメインをまたぐユーザー行動を把握できるようになります。より詳細なデータ計測でWebサイトなどの課題を発見しやすくなり、施策改善につながります。
この記事では、クロスドメインの意味やGA4における仕組み、GA4でクロスドメインを設定して動作を確認する方法、うまく動作しないときのチェックポイントまで解説します。GA4の管理画面キャプチャ付きでわかりやすく解説しているので、GA4でクロスドメインを計測してユーザー行動を分析する際、ぜひ参考にしてみてください。
- アドエビスなら簡単に正確なクロスドメイン計測ができる
-
「クロスドメイン計測をしたいけれど難しそう」
「正確なデータ計測ができるのか不安がある」このような悩みを持つマーケターもいるかと思います。
売上シェアNo.1(※)の広告効果測定ツール「アドエビス」には、クロスドメイン計測ができる機能があります。
ファーストパーティCookieが利用可能なため、複数ドメインをまたいだ正確なコンバージョン計測ができます。

アドエビスの詳細については以下の無料資料で詳しく紹介していますので、ぜひご覧ください。
※2024年8月期_指定領域における市場調査 調査機関:日本マーケティングリサーチ機構
目次
1. クロスドメイン計測とは
クロスドメイン計測とは、複数のドメインをまたぐユーザー行動を一貫して計測することです。「クロスドメイントラッキング」と呼ばれることもあり、ユーザー行動を正確に把握するにはクロスドメイン計測が欠かせません。
そもそもクロスドメインとは、1つのWebサイト内に複数のドメインが存在することを指します。クロスドメインの例は、次のとおりです。
<クロスドメインの例>
ECサイトの商品ページのドメイン
https://www.example.com
同じECサイトのカートページのドメイン
https://www.cart.example.com
→同じECサイト内で、2つのドメインが存在している
上記のECサイトでクロスドメイン設定をしなければ、商品ページとカートページに同じユーザーがアクセスした場合でも、異なるユーザーとして計測されてしまいます。
そこで商品ページにクロスドメイン設定をすると、商品ページからカートページにユーザーが移動しても同一のセッションとして扱われ、同じユーザーによるアクセスとして計測されます。
1-1. クロスドメイン計測が必要なケース
クロスドメイン計測が必要となるのは、複数のドメインが存在するWebサイトです。
例えば、次のようなケースがあります。
- 外部システムのECカートや決済機能と連携している場合
- メールフォームや予約ページのみドメインが異なる場合
- コーポレートサイトとは異なるドメインのサービスサイトを運営している場合
- サービスサイトごとにドメインを使い分けている場合
ただし、複数のドメインを所有していても、それぞれのページ間の導線がなければ、クロスドメイン設定は不要です。ユーザーが異なるドメインのサイトを行き来できるようにリンクを設定している場合には、ユーザー行動を正確に把握するためにクロスドメイン計測が必須です。
1-2. サブドメインの場合はクロスドメイン設定が不要
サブドメインの場合、GA4で同一のタグを設置すればクロスドメイン設定は必要ありません。本体ドメインと同じCookieが利用されるためです。
サブドメインとは、本体ドメインの先頭に文字を追加して作成したドメインのことです。サブドメインの例は、次のとおりです。
<サブドメインの例>
本体ドメイン
https://www.example.com
サブドメイン
https://shop.www.example.com
サブドメイン
https://travel.www.example.com
前提として、同じGA4タグが設置されているかを忘れずに確認しておきましょう。
2. GA4 のクロスドメイン計測の仕組み
GA4では、ファーストパーティCookieを利用して、ユーザーとセッションのIDを設定しています。
そもそもCookieとは、Webサイトにおけるユーザー行動のログや情報を、ブラウザのファイルに一時保管する仕組みのことです。
Cookieはドメイン単位で保管されます。別ドメインを持つWebサイトのCookieにはアクセスできないため、同じユーザーが複数のドメインをまたいで行動した場合、異なるユーザーとしてデータ計測されてしまいます。
クロスドメイン設定を行うと、遷移元のドメインから遷移先のドメインにユーザーのIDを転送されるようになります。これにより、別ドメインのサイト間を遷移しても、同一のユーザーがアクセスしたデータとして計測されるのです。
GA4のCookieに関しては、以下の記事で詳しく解説しています。ぜひあわせてご覧ください。
⇒ 【2025年版】GA4はCookieを使用している?Cookieレス対策の必要性や課題を解説
2-1. UAとの違い
GA4の前身であるユニバーサルアナリティクス(UA)では、Googleタグマネージャー(GTM)を使ってクロスドメインを設定する必要があり、手間がかかっていました。対して、GA4では管理画面から設定できるため、UAと比較して設定が簡単になったと言えるでしょう。
また、UAではクロスドメイン設定とあわせて、参照元除外の設定が必要でした。GA4では、クロスドメイン設定さえしておけば、参照元除外の設定をしなくても、参照元として表示されなくなります。
3. 【キャプチャで解説】GA4 のクロスドメイントラッキング設定方法
ここからは、GA4でクロスドメインを設定する方法をキャプチャ付きで解説します。
設定の前段階として、GA4のアクセス権を確認しておきましょう。クロスドメインを設定するには、「管理者」または「編集者」のどちらかの権限を持っている必要があります。他の「アナリスト」や「閲覧者」の権限では設定できないので、必要に応じてアクセス権を変更しましょう。
3-1. GTMでタグを設定
まずはGA4で計測したい全てのページに計測タグを実装します。WebサイトのHTMLにgtag.jsを直接書き込むこともできますが、おすすめはGoogle タグマネージャー(GTM)を使う方法です。
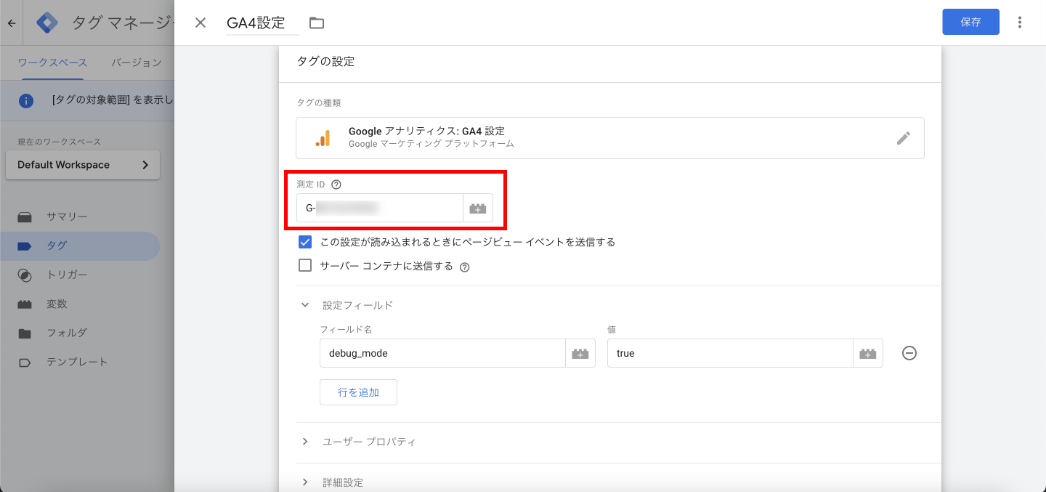
あらかじめGA4の管理画面「データストリーム」で測定IDを確認しておきます。そして、GTMで新しいタグを追加する際に測定IDを入力しましょう。

GTMでタグを設定する方法の詳細は、こちらの記事をご覧ください。
⇒ 【徹底解説】UAからGA4(Googleアナリティクス4)への移行方法と注意点
3-2. 管理画面から「データストリーム」を選択
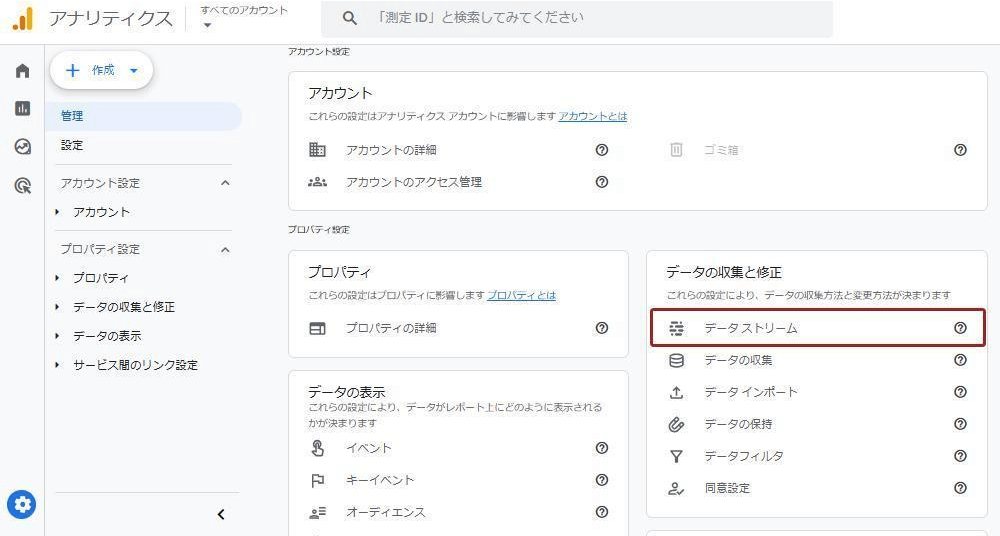
次にGA4を開き、左下の「管理」ボタンをクリックします。
管理画面が開いたら、「データストリーム」を選択しましょう。

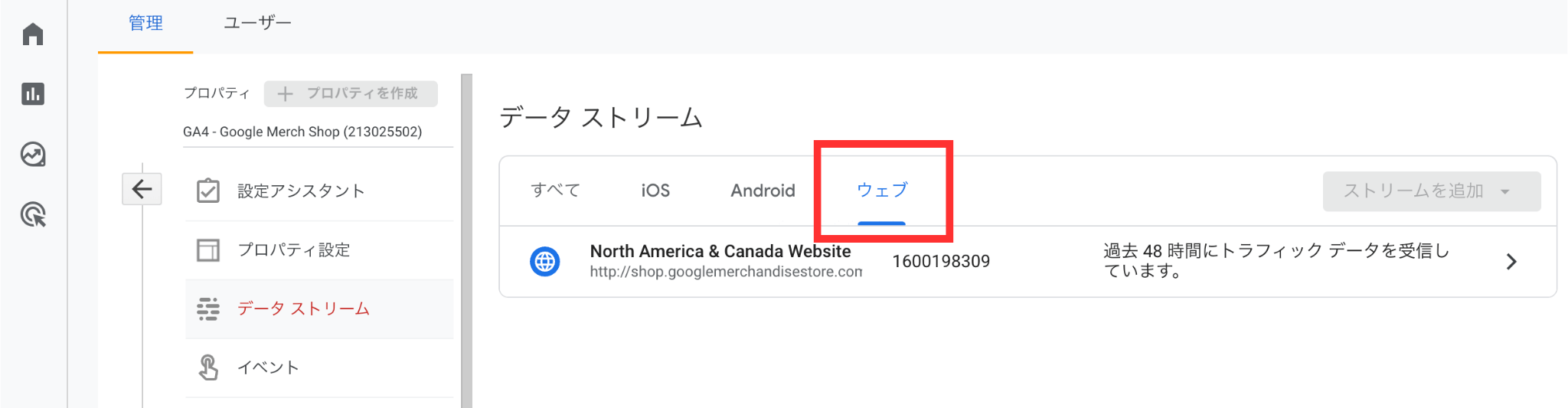
3-3. 「データストリーム」内の「ウェブ」を選択
データストリーム内の「ウェブ」をクリックし、クロスドメインを設定したいWebサイトを選択します。

3-4. 「タグ設定を行う」から「ドメインの設定」を選択
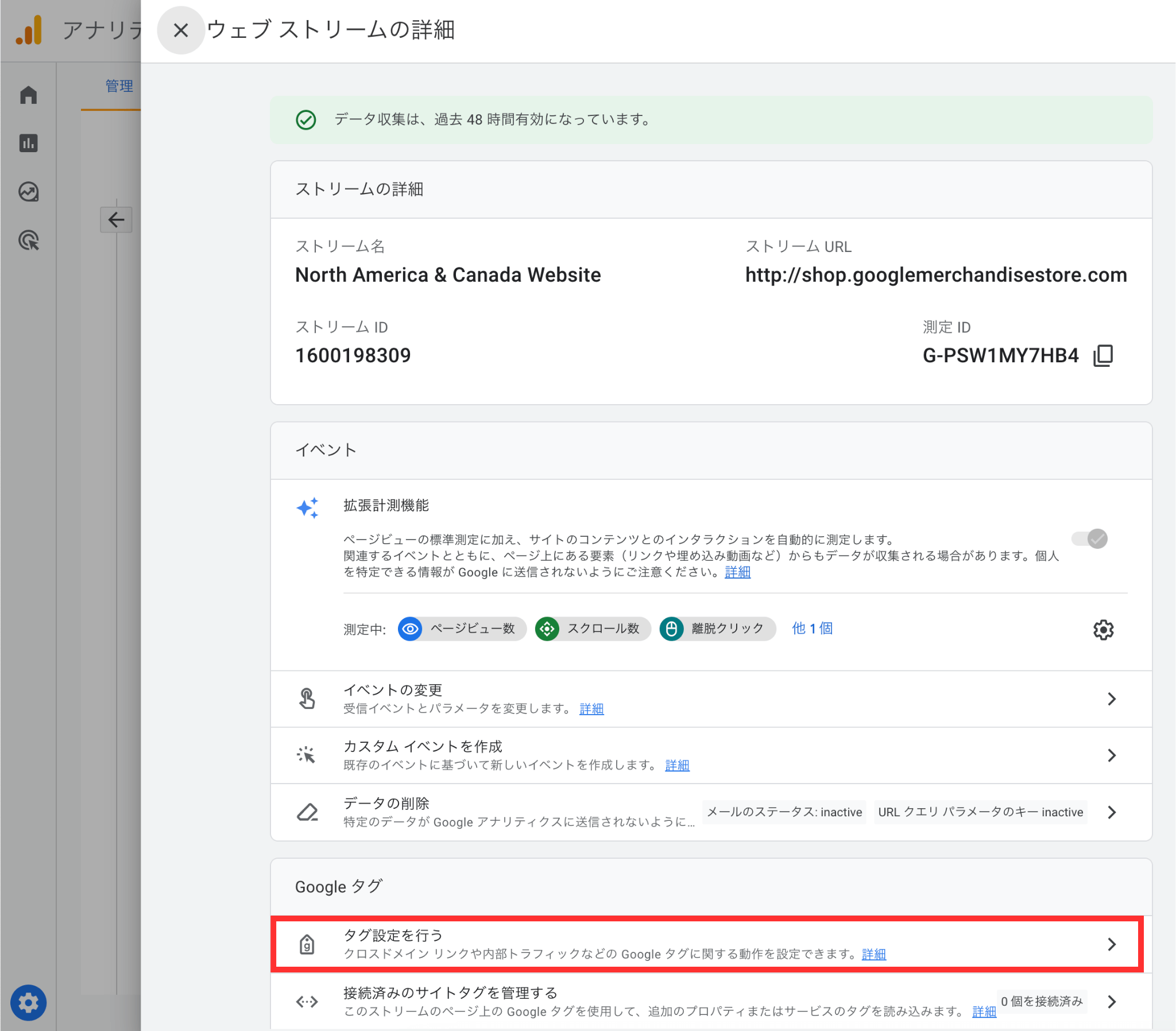
「ウェブストリームの詳細」ページが開いたら、ページ下にある「タグ設定を行う」をクリックしましょう。

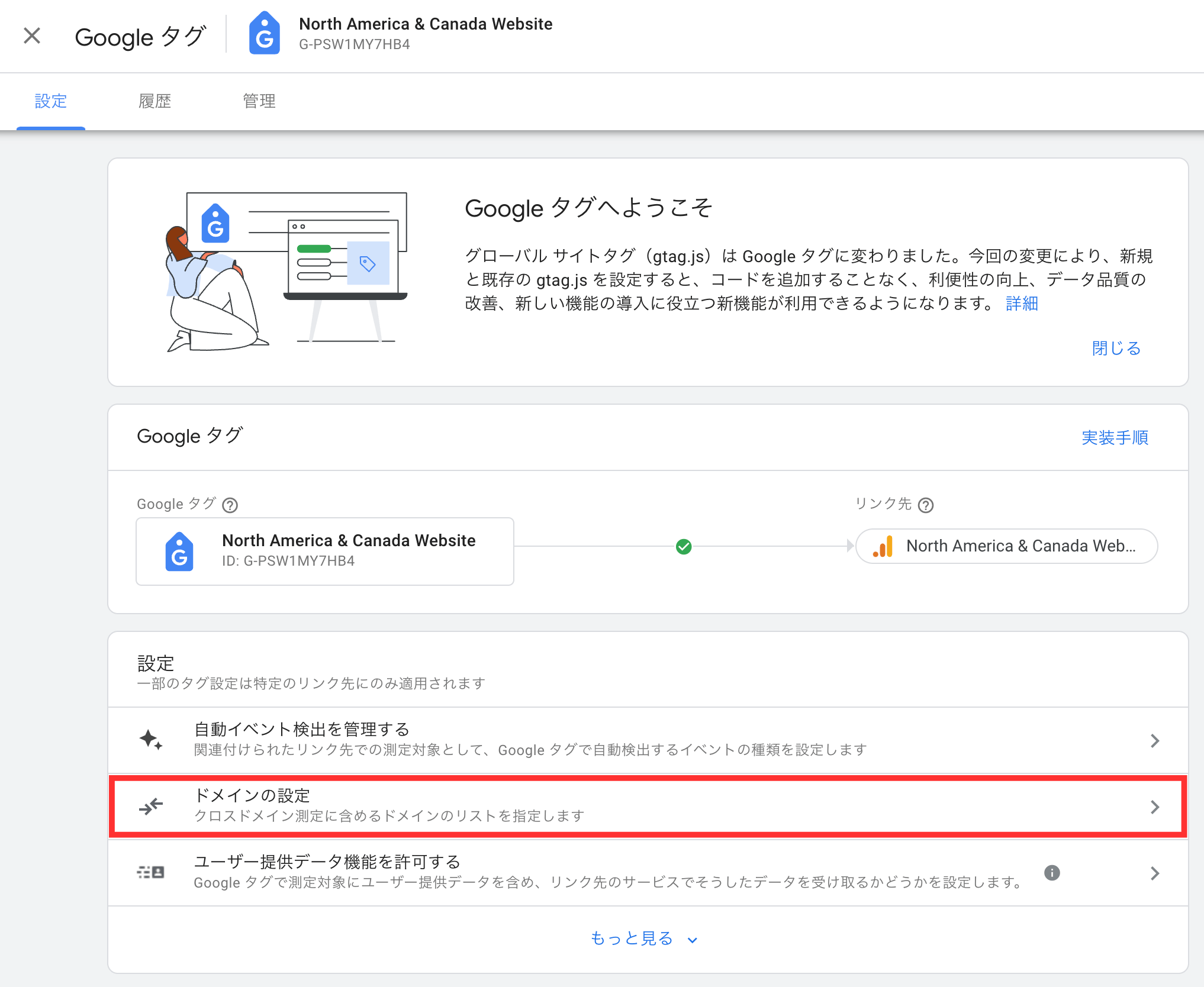
続いて「Googleタグへようこそ」というページが開くので、「ドメインの設定」をクリックします。

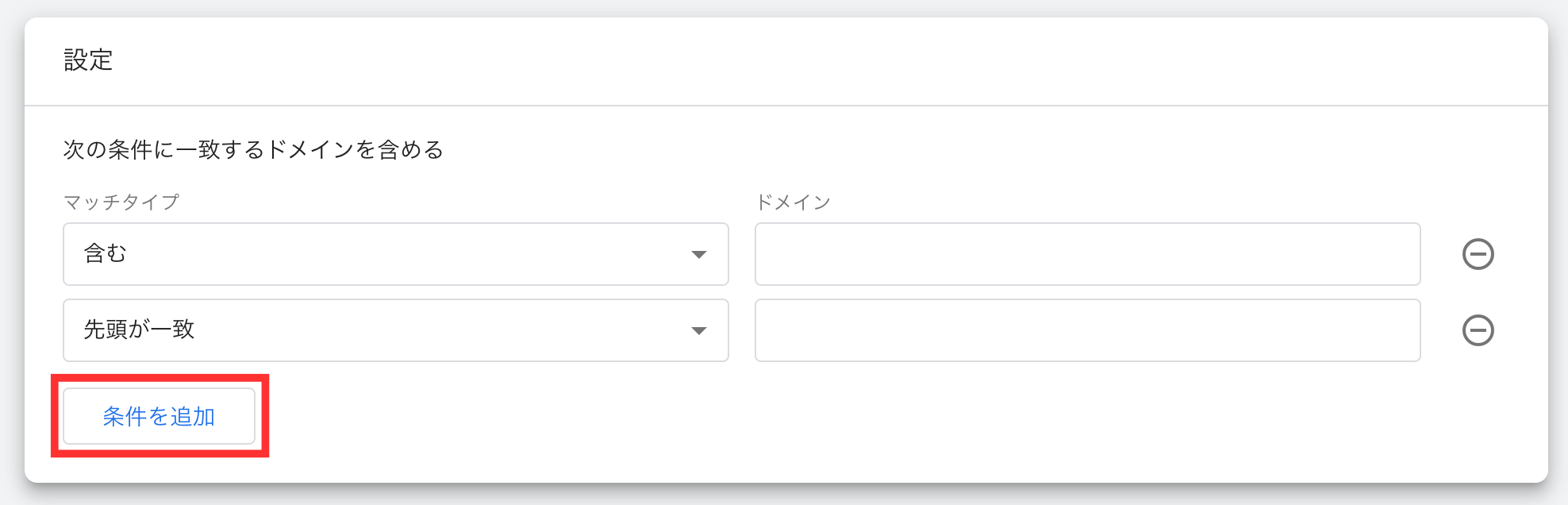
3-5. クロスドメイン計測が必要なドメインを入力
次にドメインとマッチタイプ(条件)の設定画面が表れるので、クロスドメイン計測が必要なドメインを入力し、保存します。「条件を追加」をクリックすると行が追加されるので、複数ある場合は全て入力しましょう。

これで、クロスドメイン設定は完了です。
クロスドメイン設定は、煩雑で正しく設定できなければ計測されない難しさがあります。
広告効果測定プラットフォーム「アドエビス」は、クロスドメイン計測ができます。アドエビスが収集したアクセスデータを、機械学習を使って分析することで、分断されたアクセスが同一人物かどうかを予測することができ、クロスドメイン時のコンバージョン計測が実現できます。
より詳しいGA4とアドエビスの違いは、無料でダウンロードできる資料でぜひご確認ください。
4. GA4でクロスドメイン計測の動作を確認する方法
GA4でクロスドメイン計測の設定が完了したら、正しく動作して計測しているか確認しましょう。
ここでは、3つの方法を紹介します。
- 遷移先ドメインのURLパラメータを確認する
- レポートの計測を確認する
- Tag Assistant Legacyで確認する
これらの方法について、1つずつ詳しく解説します。
4-1. 【方法1】遷移先ドメインのURLパラメータを確認する
クロスドメイン計測が正しく行われている場合、「_gl」が含まれたURLパラメータを介して、GA4のファーストパーティーCookieもドメイン間で移動します。
例えば、「サイトA」と「サイトB」にクロスドメイン計測を設定したとしましょう。サイトAからリンクをたどってサイトBに遷移したとき、そのURLパラメータに「_gl」が含まれていれば、正しく動作しています。
<クロスドメイン計測が動作している際のURLパラメータ例>
https://www.example1.com/?_gl=○○○○○
4-2. 【方法2】レポートの計測を確認する
GA4のレポートで、クロスドメイン計測が正しく計測されているかを確認しましょう。例えば、流入元が正しく計測されているかを確認することで、クロスドメイン設定が動作しているかを確認できます。
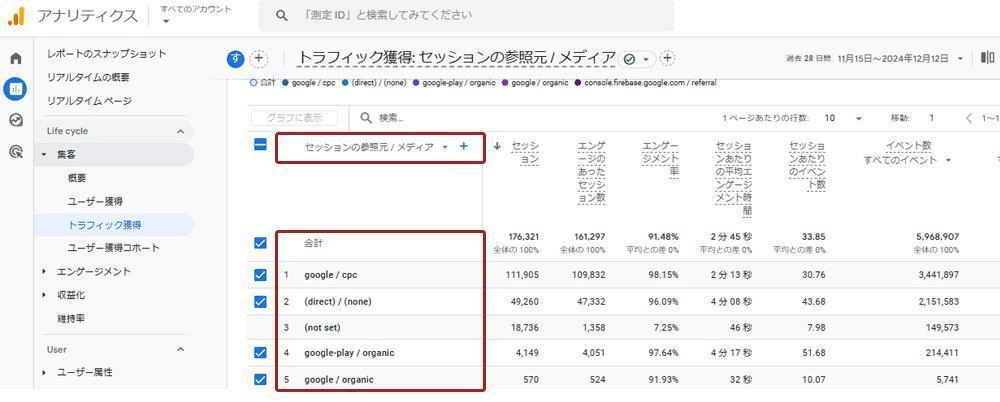
レポートの「集客」>「トラフィック獲得」を開き、ディメンションを「セッションの参照元/メディア」に変更します。すると、以下のようにWebサイトへ流入した参照元が一覧化できるため、クロスドメイン計測を設定したサイトが含まれていないか確認しましょう。

参照元として判別されている場合、参照元除外設定が適用されていないため、クロスドメイン設定も正しく機能していないということになります。
4-3. 【方法3】Tag Assistant Legacyで確認する
Google Chromeの拡張機能「Tag Assistant Legacy」を使って、GA4のクロスドメインが正しく設定されているか確認することもできます。Tag Assistant Legacyを使うと特定のWebページに移動するだけでどのタグが使われているか表示されるので、GA4やGTMにおけるタグに関するトラブル解決に役立ちます。
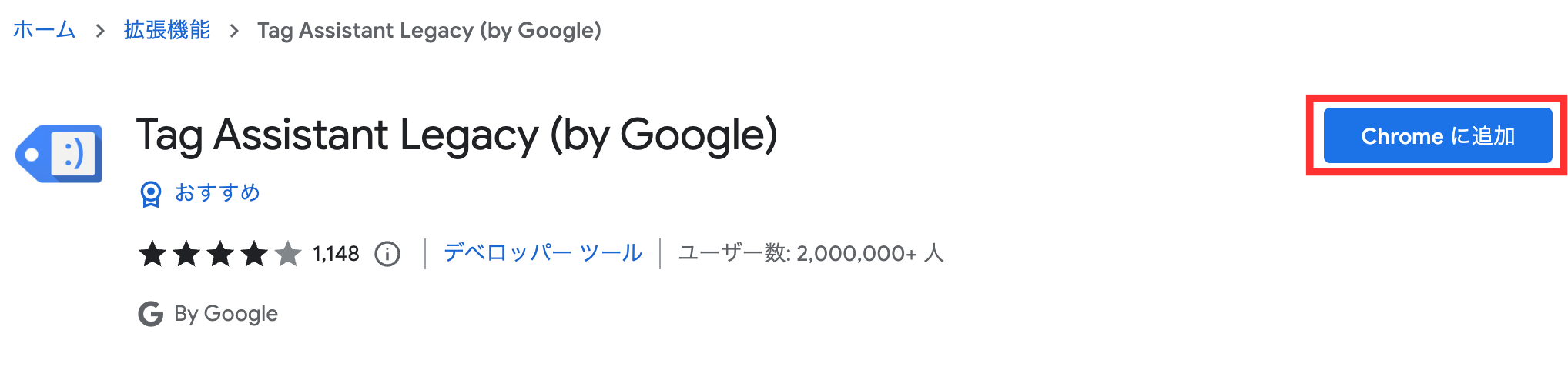
①「Chrome ウェブストア」から「Tag Assistant Legacy」を追加
「Chromeウェブストア」から「Tag Assistant Legacy (by Google)」を開き、「Chromeに追加」をクリックしてインストールします。

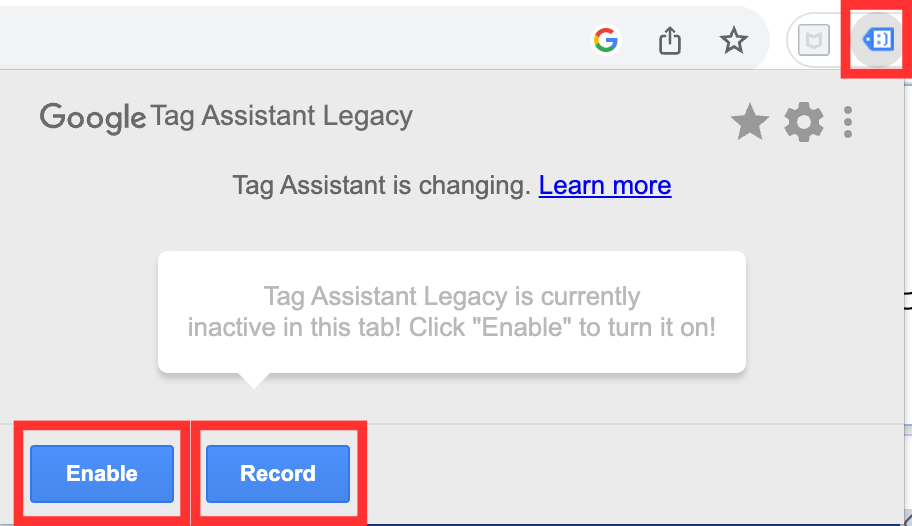
②確認したいWebページで「アイコン」「Enable」「Record」をクリック
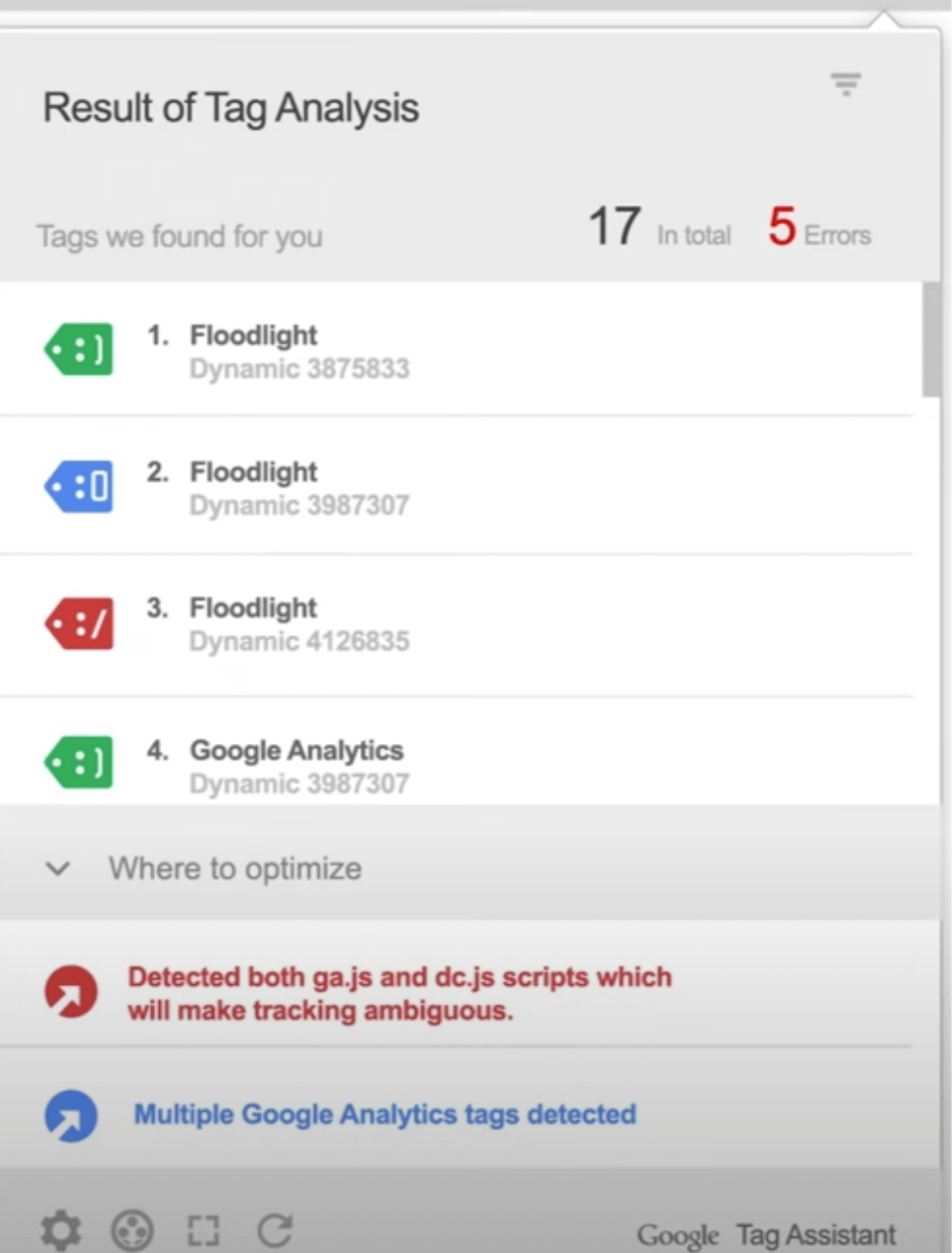
タグが機能しているか確認したいWebページ上で、Tag Assistant Legacyのアイコンをクリックします。下の画像のような小枠が表示されるので、「Enable」と「Record」をクリックすると、結果が表示されます。

③結果を確認する
結果が表示されるので、エラーの数を確認します。緑色のタグは問題がなく、青色は軽度のエラー、赤色は重大な問題があることを示しています。

5. GA4でクロスドメインが計測されないときのチェックポイント
GA4でクロスドメインを計測しようとしても、「うまく設定できない」「クロスドメインのURLパラメータが付与されず、Cookieを引き継ぐことができない」と悩む方は少なくありません。クロスドメイン計測が正しく動作しないときには、以下のポイントを確認してみましょう。
| チェックポイント | 詳細 |
|---|---|
| 計測タグが正しく設置されているか? | そもそもタグが動作していなければ、クロスドメイン計測はできません。トラッキングコードを設置してあるか、測定IDは間違っていないか、GTMは公開されているかなどを確認してみましょう。 |
| GA4管理画面でクロスドメイン設定が正しくできているか? | クロスドメイン設定に間違いがないかを確認しましょう。特に、ドメインの文字列や条件をチェックに間違いがないかをチェックすることが大切です。 |
| リダイレクト処理を実行していないか? | 遷移先ドメインがリダイレクト処理を実行している場合、URLパラメータが削除されてしまうことがあります。この現象は目視での確認は困難で、Chrome ディベロッパーツールを使用する必要があります。専門知識のあるエンジニアに確認してもらいましょう。 |
| JavaScriptを使用してページ遷移していないか? | JavaScriptによりページ遷移させている場合、クロスドメイン計測の仕組みがうまく機能しないことがあります。対応策には専門知識が必要なため、エンジニアに設定を確認してもらいましょう。 |
| 設定後に一定時間を空けて確認したか? | 設定後すぐには反映されない場合もあります。入力内容に間違いがなければ、数時間ほど空けてからもう一度確認してみましょう。 |
上記のほかにも、何らかの技術的な要因により、うまく動作しないこともあります。原因が見つからない場合には、Web開発に詳しいエンジニアに相談してみることをおすすめします。
6. GA4でクロスドメイントラッキング設定する際のよくある質問
ここでは、クロスドメイントラッキングの設定をするときによくある質問をまとめました。設定時の参考にしてみてください。
6-1. 別ドメイン側の設定は必要?
UAでは別ドメイン側の設定が必要でしたが、GA4では片方のサイトで設定すれば双方向でクロスドメイン計測が有効化されるようになりました。
例えば、Aサイトでクロスドメイン設定をすれば、Bサイトではクロスドメイン設定は不要です。
6-2. UAでもクロスドメインを設定していた際の対応は?
UAでクロスドメイン設定をしていた場合は、計測上の不具合が起きる可能性があるので基本的には削除しておくことをおすすめします。
不具合が起きなかったとしても、「_ga」のパラメータが付与されたままになり、集計の手間になる可能性があります。
6-3. 特定のドメインを除外したいときは?
特定のドメインをクロスドメイン計測から除外する場合は、次の方法で設定します。
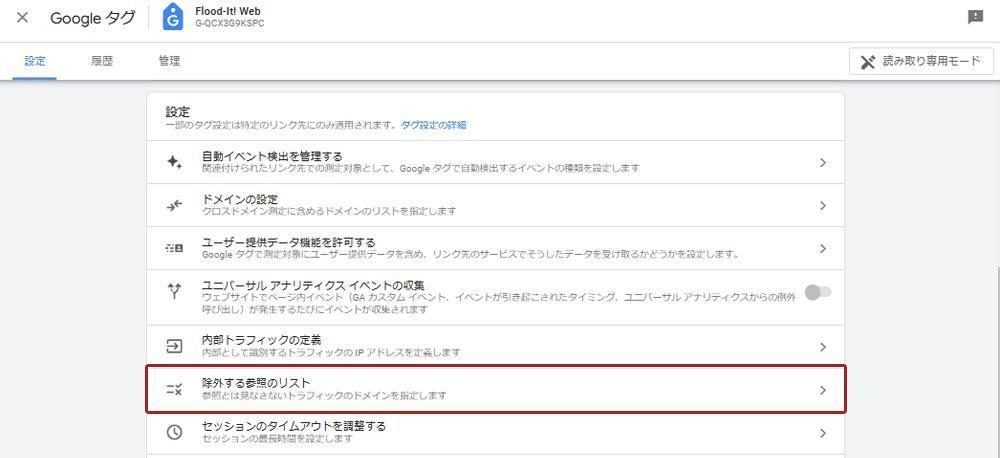
①GA4の管理画面にある「データストリーム」をクリックします。Googleタグの中の「タグ設定を行う」を選択します。

②Googleタグの設定の中にある「除外する参照のリスト」をクリックします。

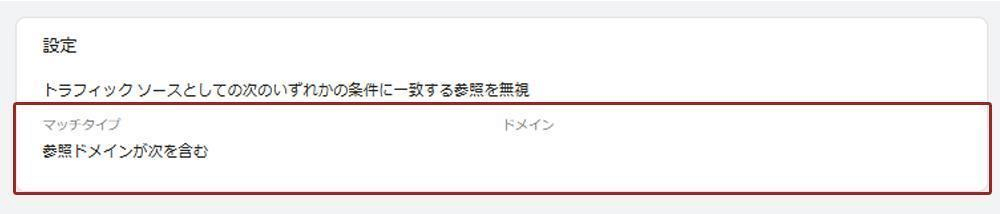
③ドメインとマッチタイプ(条件)の設定画面が表示されるので、除外したいドメイン、除外の条件を入力して保存します。

【クロスデバイス計測は精度が大切】
GA4のクロスデバイス計測でのトラフィックデータ精度は、ブラウザ環境や設定に依存する部分が大きいです。また、クロスデバイスで同一ユーザーとして認識できるのは、Googleアカウントにログインしていて、かつ広告最適化を許可しているユーザーになります。
そのため、より精度の高い計測をするなら、GA4だけに依存するのは割けたほうがいいでしょう。
7. アドエビスなら簡単に正確なデータ計測ができる!
売上シェアNo.1(※)の広告効果測定ツール「アドエビス」なら、クロスドメイン計測ができます。
※2024年8月期_指定領域における市場調査 調査機関:日本マーケティングリサーチ機構
アドエビスのクロスドメイン計測は、ファーストパーティCookieが利用可能なため、複数ドメインをまたいだ計測を行う際にコンバージョンを正確に計測することができます。URLパラメータが付与され、クロスドメイン時の正しいコンバージョン計測が実現可能です。
また、アドエビスでは「AI推定クロスデバイス分析」を提供しています。デバイスやブラウザを横断した広告の費用対効果の可視化や、カスタマージャーニーの正確な把握が可能となりスピーディな意思決定をサポートします。
日次でデータが更新されるため、日々の報告レポートの精度向上やキャンペーン実施中の成果の可視化にも活用できます。
さらにアドエビスを利用すると、
- GoogleやYahoo!などの主要な広告媒体のURLパラメータを自動で発行できる
- 広告媒体、キャンペーン、広告グループ、広告名単位と細かい粒度でデータを計測・確認できる
- 専任のカスタマーサクセスチームが導入〜運用定着まで幅広くサポート
など、GA4を単体で利用するだけでは得られないメリットがあります。
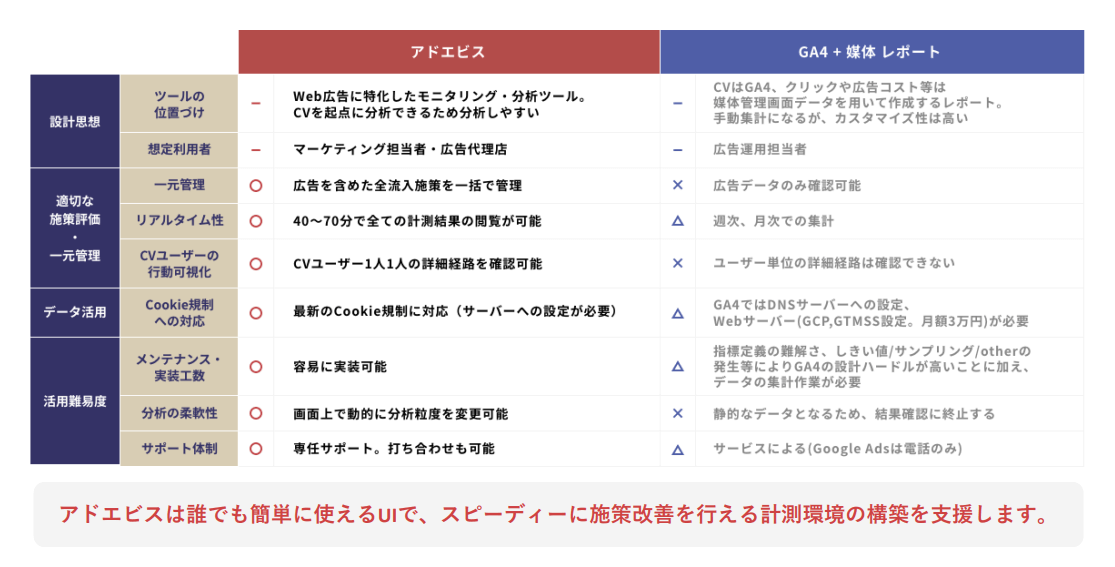
▼「アドエビス」と「GA4+広告媒体レポート」の比較表

より詳しいGA4とアドエビスの違いに関しては、無料でダウンロードできる資料で確認いただけます。
アドエビスの機能詳細については、以下の無料資料で詳しく紹介しています。こちらもご参考になれば幸いです。
この記事をシェアする